Drátěné modely webu
Krátký evangelizační článek o wireframech – drátěných modelech stránek, jako analytickém nástroji při tvorbě webů.
Wireframy jsou sadou stránek webu z analytického pohledu. Znázorňují obsah webu, jeho přibližnou polohu na stránce a v případě detailnějších wireframů i jeho vizuální prioritu. Drátěné modely stránek tvoří předěl mezi grafickou a funkční stránkou webu.
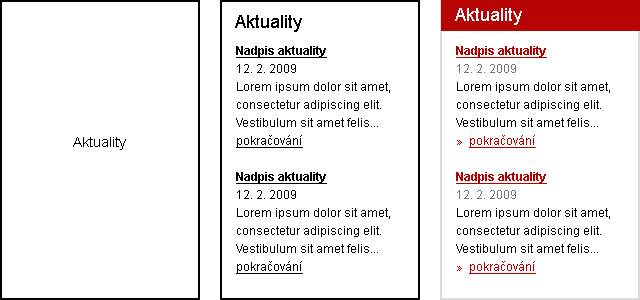
Wireframy se dají pojmout s různou úrovní detailu – ty nejjednodušší vypadají jako skupiny obdelníků s textem, složitější mohou být +− zasazeny do CID zákazníka (viz níže). Úroveň detailu je úzce svázána s účelem drátěných modelů. Budou pouze interním dokumentem pro designera, nebo budou sloužit ke komunikaci se zákazníkem?
TIP: Zákazníkovi je třeba zdůraznit, že drátěné modely nejsou grafický návrh (a čím detailnější budou, tím více mu tak budou připadat). U málo detailních wireframů může mít zákazník pocit, že za své peníze nedostává dost (zvláště, pokud se k nim dostane v pozdější části projektu) a navíc mu nemusí nic moc říct…

Proč wireframy
- komunikace mezi analytikem a webdesignerem (popř. copywriterem, programátory…) – s wireframy je jednodušší vytvořit funkční design, protože se designer nemusí tolik soustředit na logickou stránku webu a zbývá mu více prostoru pro tu vizuální (což platí i v případě, kdy si webdesigner vyrobí wireframy dopředu sám)
- při použití více strukturovaných drátěných modelů můžete provádět uživatelské testování ještě před započetím prací na designu (zatím jsem to nezkoušel, máte s tímto přístupem někdo nějaké zkušenosti?)
- mohou být součástí návrhu projektu – klient si nad nimi dokáže lépe ujasnit slovně popsaný návrh webu
Kdy je nepoužít
- standardní projekt (nepotřebuje wireframy)
- malý projekt (a tudíž malý rozpočet) – více strukturované wireframy nejsou levné, ale je mnohem levnější překopat wireframe než šablonu
Pro wireframy platí stejné pravidlo, jako pro každý další analytický nástroj při tvorbě webu. Pokud si nedokážete představit, proč by zrovna tento projekt potřeboval wireframy, nepoužijte je. Někdy příště: nástroje pro tvorbu drátěných modelů.
Související
Komentáře
Wireframy jsou super vec i na maly projekty – usnadni dohodu mezi zakaznikem a grafikem. Osobne se specializuju na maly weby a nedovedu si uz praci bez wireframu predstavit. Na jejich kresleni pouzivam Balsamic Mockups a docela se mi libi. Jinak u vetsich projektu (rozsahove eshop a vetsi) povazuju WF za nezbytnost.
Souhlasím se Sniperem.
Já požaduju wireframy pokaždé – bez rozdílu velikosti projektu. Vytvořit jednoduchý wireframy (klidně v malování nebo jen jako kresbu na papír) trvá 10 minut a je jasno.
Předělat umístění menu (když si zákazním vzpomene, že ho chtěl jinak) ve fotošopu je práce minimálně na půl hodiny.
Posledni rok si delam wireframe i sam pro sebe kdyz delam nejakou grafiku, proste shrnu vse potrebny a nakreslim si to na papir. Pri praci ve photoshopu mi to usetri pul dne prace a je to fakt! Lidi opravdu vam to usnadni praci, a s klientem to jinak ani nejde. Proste chytry grafik, nejdrive si zaridi vse potrebne okolo a az pak kresli, spatny si hned otevre PS. Muj nazor.
Drátěné modely vytváříme pro středně velké či velké projekty. Tedy tam, kde je jejich vývoz zaplacen. Děláme je poměrně detailní aby měl zákazník při prezentaci konceptu co nejlepší představu o chování prezentace a rozložení prvků na stránce. Následně slouží drátěné modely grafikovi jako zadání.
používáme Microsoft Visio
On je někdo, kdo wireframy nepoužívá? U nás je to jedna z nejpoptávanějších služeb.
Jinak Visio nebo Inkscape (zadarmo, ale neumí podtrhávat :-(). Udělat promakaný wireframe trvá třeba osm hodin, včetně základních textů.
Mohu rovnou udělat menší promo na nábor zaměstnanců?
Ve firmě o více zaměstnancích šetří wireframy čas grafika i v tím, že je obvykle vytváří informační architekt, případně osoba od začátku komunikující s klientem, má-li příslušné znalosti.
Grafik tak už dostává jasné zadání a neplýtvá se jeho cenným časem na související komunikaci.
[1] Jaký je tedy neotrocký překlad slova „wireframe“?
[9] – neprekladat, wireframe je proste wireframe. Design taky neprekladame jako navrh, ale je to proste design
Já se s ledovým klidem přiznám k používání výrazů drátěný model i grafický návrh webu :-)
To je strašný, on se ten otrockej překlad nakonec ujme. :-(